絵を描く機会がありまして。
描いてみたらけっこう褒められまして。
「ラインスタンプにしたら良いのじゃないか」
と言われ、その気になり。
ラインスタンプを作ってみることにしました!!
ですが、
イラストレーターのペンツールで描画したり、使ったことのないペンタブで描いたりしてみましたが、経験したことのない“パソコンで絵を描く方法”を今から覚えるのはすごく大変な作業でした!
いろいろ試した結果、鉛筆で紙に描いた絵を、パソコンに取り込み着色するのが私にはいちばん楽で簡単な方法と感じました。
せっかくならすべてフリーソフトでやろうと思ったので、GIMPとInkscapeを使って作業を行いました。
↓完成スタンプはこんな感じです。

何年ぶりだろう、紙に鉛筆で絵を描くのは
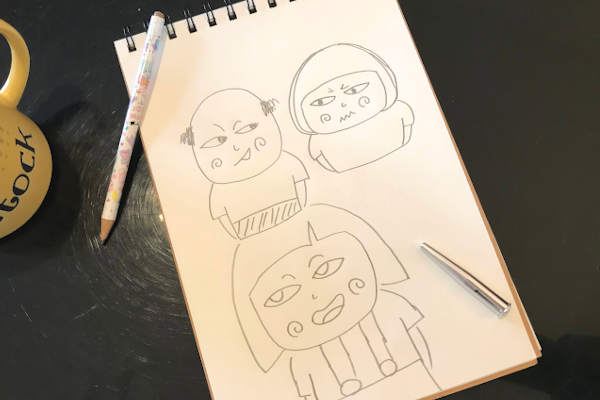
まずは鉛筆を使って紙にイラストを描きます。

最近はボールペンしか使っていなかったので、鉛筆の感触が気持ち良いです。
久しぶりに鉛筆を使うと間違えた線を消しゴムで消せるという当たり前の事に感動してしまいました。

絵の出来はさておき、使うイラストはこんな感じで大丈夫です。
この絵を、なるべく明るいところで、スマホのカメラで撮影します(なるべく影が入らないように)。
↓こんな感じで大丈夫です

撮影した画像をクラウドに上げるなり、メールするなりしてパソコンに取り込みます。
(プリンターがある方はスキャンしてパソコンに取り込んでも良いと思います)
GIMPでの作業
パソコンに取り込んだ画像をフリーソフトのGIMPで開きます。
GIMPは無料でインストールできる画像加ソフトウェアです。
個人的にはWindows,Mac,Linuxのどの環境でも使っていたことがありますので、操作に慣れると、とてもおすすめのソフトウェアです。

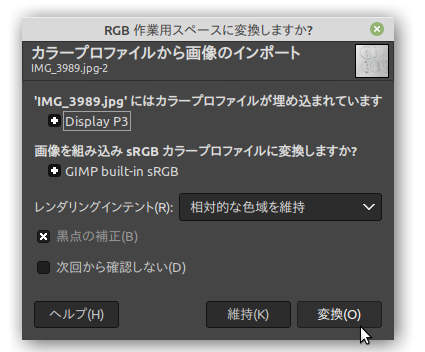
画像を開くとsRGBに変換するか聞かれることがありますので、そのまま変換を押してください、
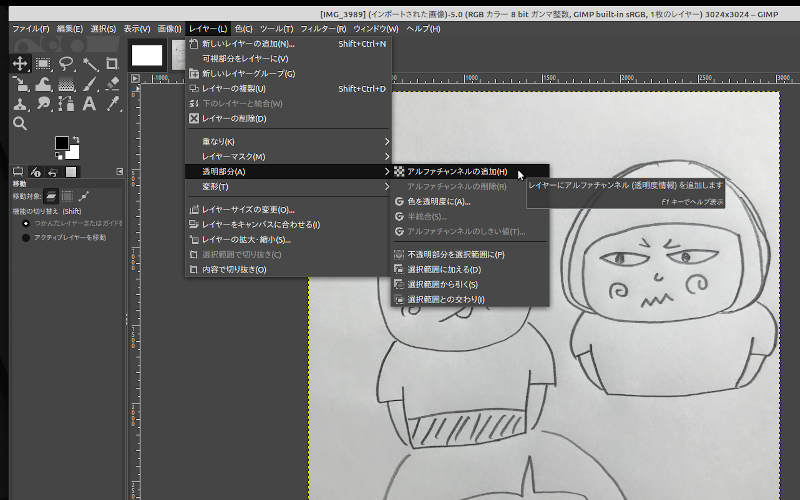
画像がインポートされたら、まずは背景の透明化をしておきましょう。

メニューバーの”レイヤー”から”透明部分”を選択し”アルファチャンネルの追加”をクリックします。
今は何も画像に変化はありませんが、透過した画像を作るのには必要な手順です。
しきい値ツールを使い白黒画像へ変換
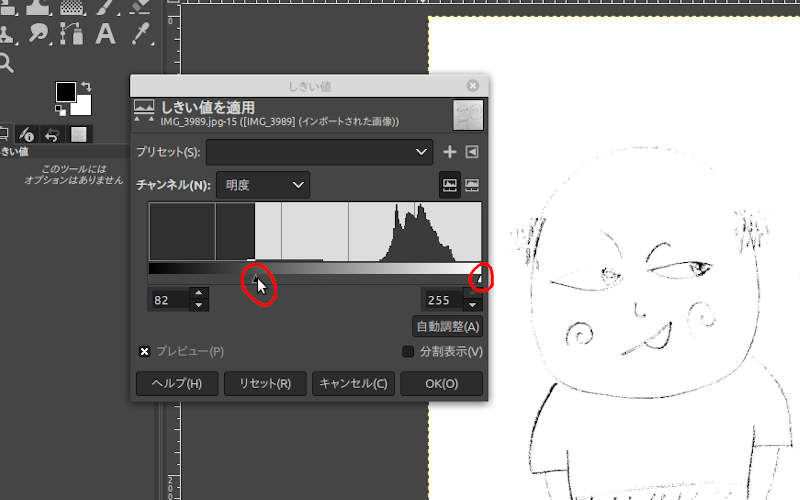
メニューバーの”色”から下の方の”しきい値”をクリックします。
そうするとしきい値を操作できるダイアログが表示されます。

このダイアログボックスの赤丸部分を左右に動かすと画像の色味が変化していきます。
この作業で白黒の線画を作ろうと思います。

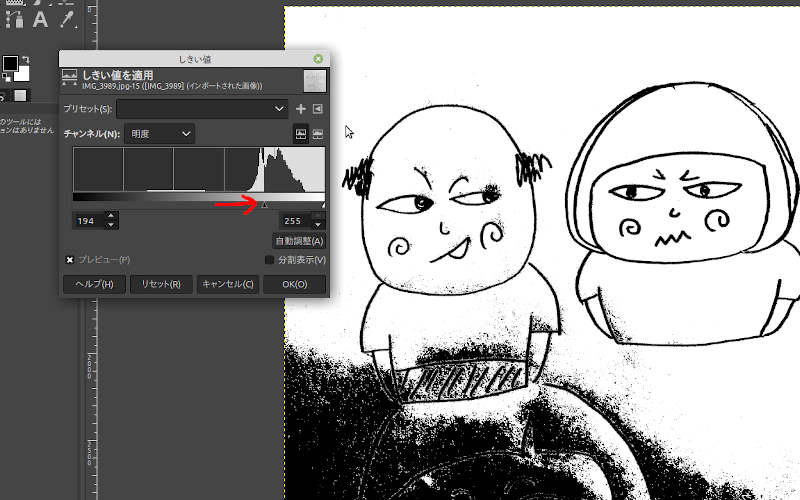
左側の黒い三角▲を右に動かすと、画像の黒が強くなります。
引っ張りすぎると上記画像のように汚くなります。

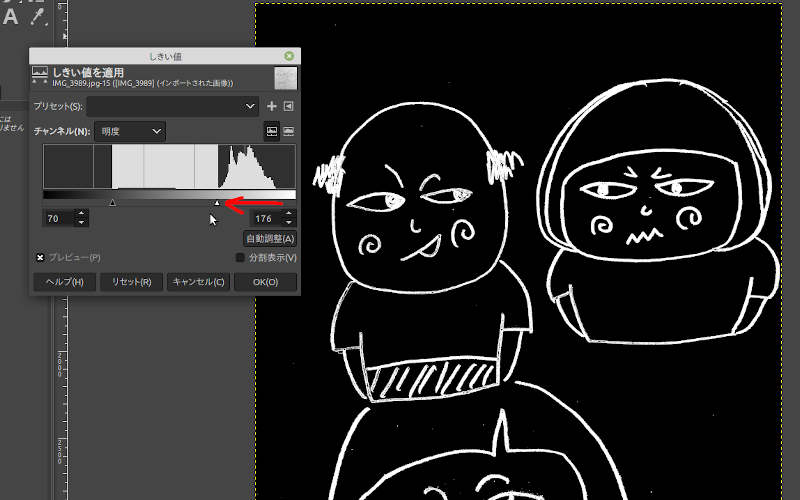
反対に右側の白い三角△を左に寄せすぎると、白黒が反転しました。

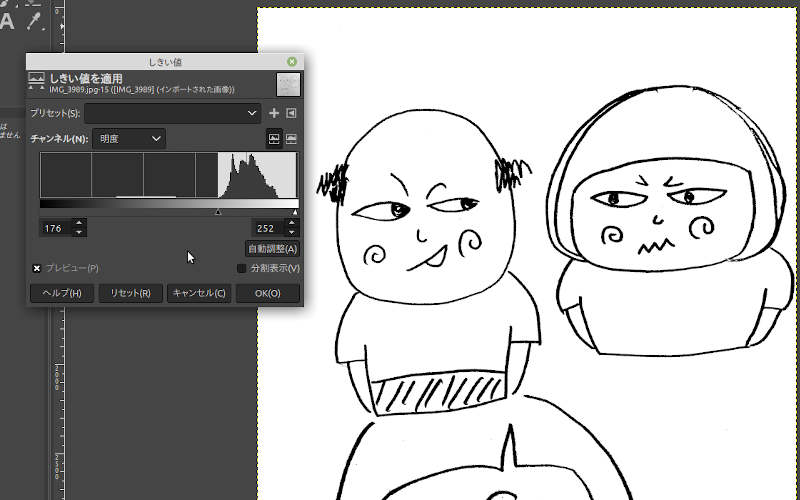
それぞれを左右に動かしながら、いい感じのポイントを探します。
↑上の画像くらいが、いい感じです。
塗りつぶしツールで着色します
いい感じの線画ができたら次は着色します。
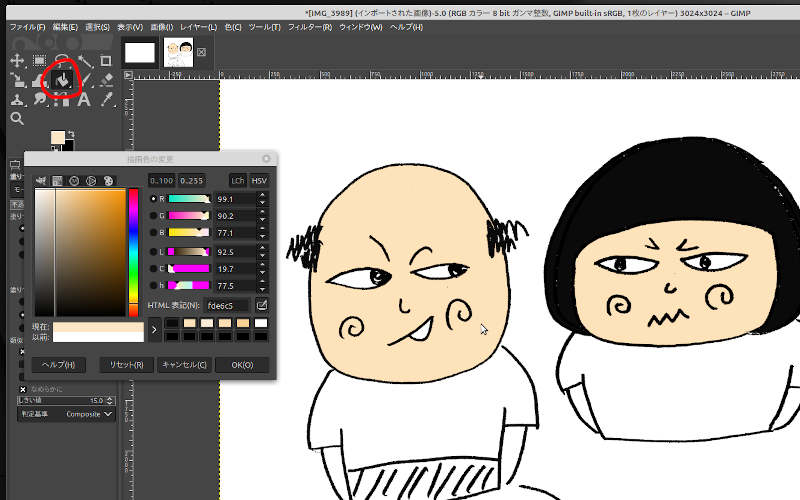
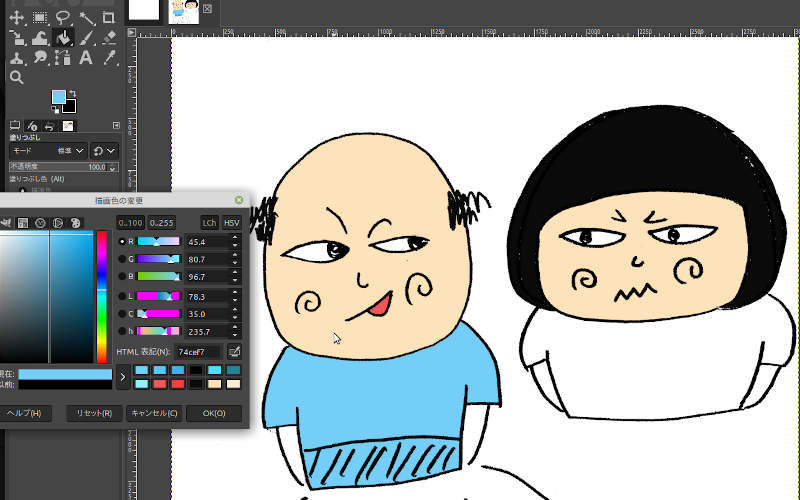
画面左のツールボックスの中からバケツのマークの”塗りつぶしツール”を選択し、描画色のボタンをクリックします。
すると色変更のダイアログが表示されるのでカラーセレクターから色を選択し、画像の塗りつぶしたい部分の上でクリックします。

想定する肌の色を選択し、二人の顔の上でクリックしました。
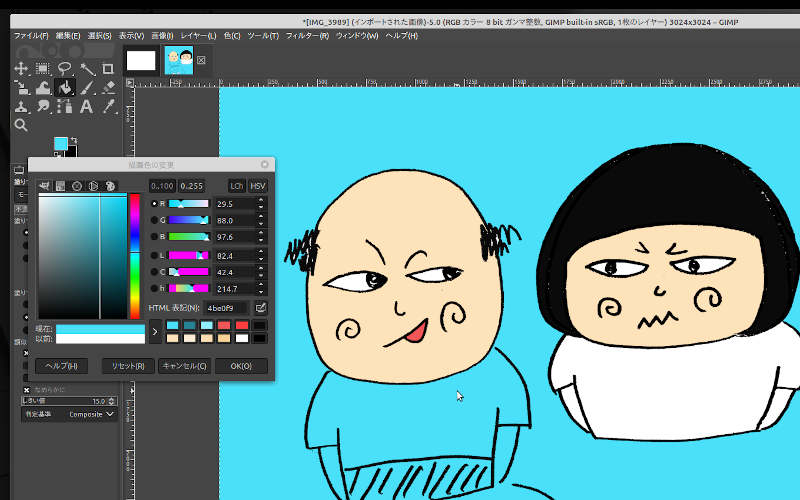
二人の顔がそれぞれ塗りつぶされました。

次に、親父さんの洋服を水色に塗ろうと思ったら、背景まで水色になってしましました。

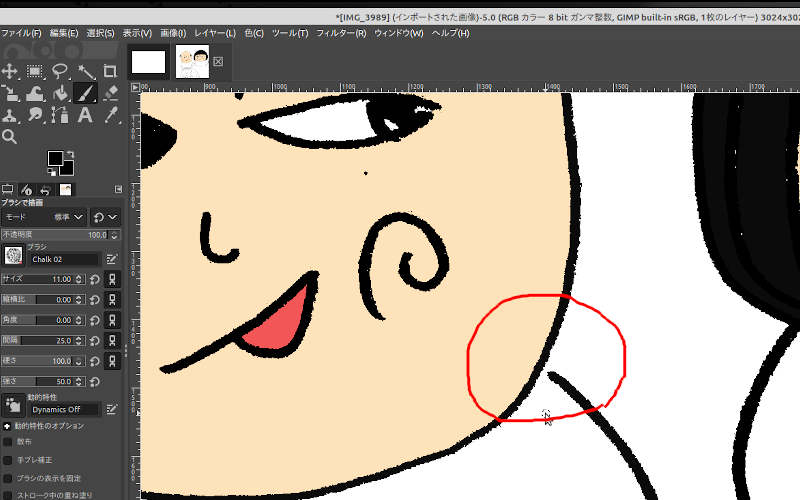
画像を拡大してみると、親父さんの肩の線が閉じられていませんでした。

ブラシツールで親父さんの肩の線を描画して、閉じさせたらもう一度塗りつぶします。

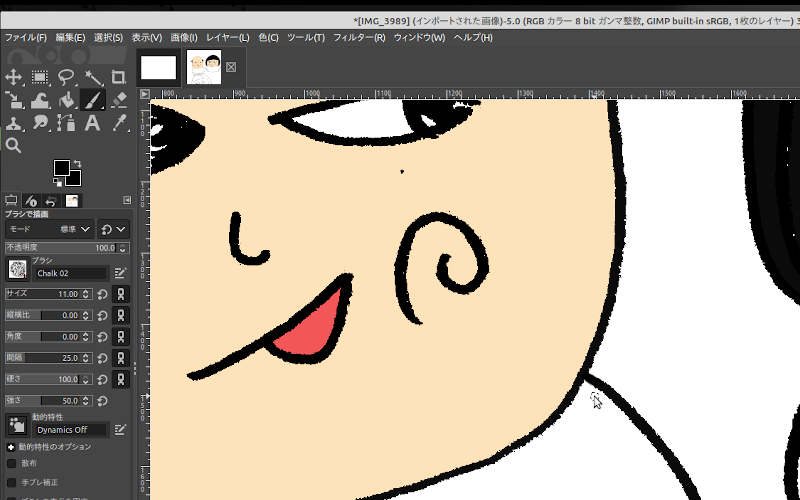
洋服の線が閉じられたので、色が背景に漏れずに塗りつぶしできました。
必要な画像を切り抜いて透明化
せっかく親父さんの色を塗ったのですが、、、ぜんぜん可愛くないので、右の男の子をスタンプに使おうと思います。

さよなら…おやじさん

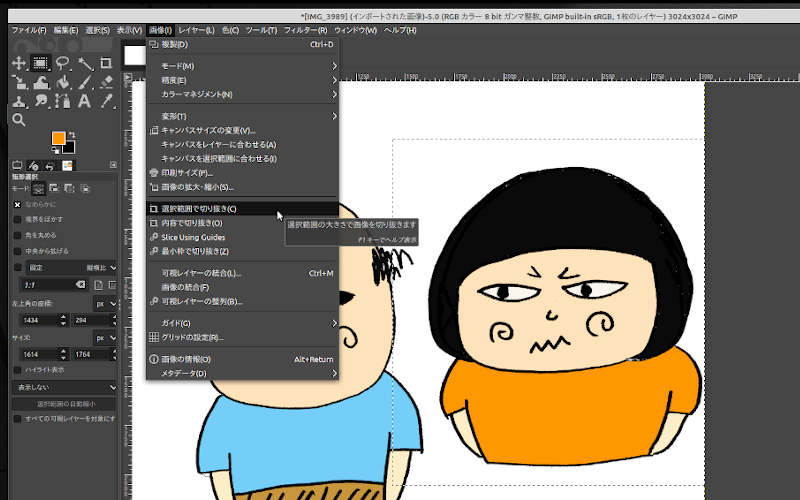
ツールボックスから矩形(くけい)選択ツールを選択、男の子の周りを囲みます。
メニューバーの”画像”から選択範囲で切り抜きを実行します。

無事に男の子だけ切り抜けました。
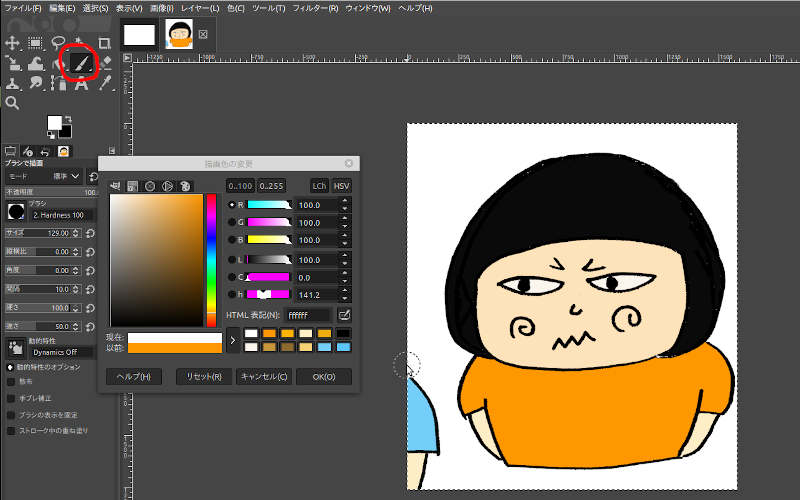
左に親父さんの方が入っているので、ブラシツールに持ち替え、白色で親父さんを塗りつぶします。

さよなら…おやじさん

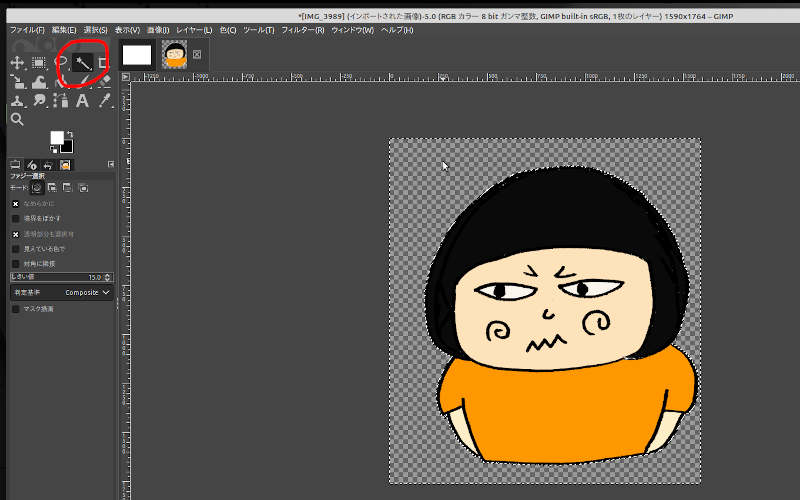
親父さんを白く塗れたら、こんどは”ファジー選択ツール”に持ち替え、白い部分を選択し、キーボードのDeleteボタンを押します。
すると男の子の周りが上記画像のように透明になります。
(もし透明にならなかったら、メニューバーの”レイヤー”から”透明部分”を選択し”アルファチャンネルの追加”をクリックしてください)
いよいよエクスポートします(透過GIFで)
このままGIMPで文字入れまでしてもいいのですが、私はイラストレーターのソフトを使い慣れているので、操作性が似ているIncscape(フリーソフト)で文字入れ→PNG画像でエクスポートをしようと思います。
その準備として、先ほど作成した画像をGIMPからエクスポートします。
メニューバーの”ファイル”から”名前をつけてエクスポート”を選択します。

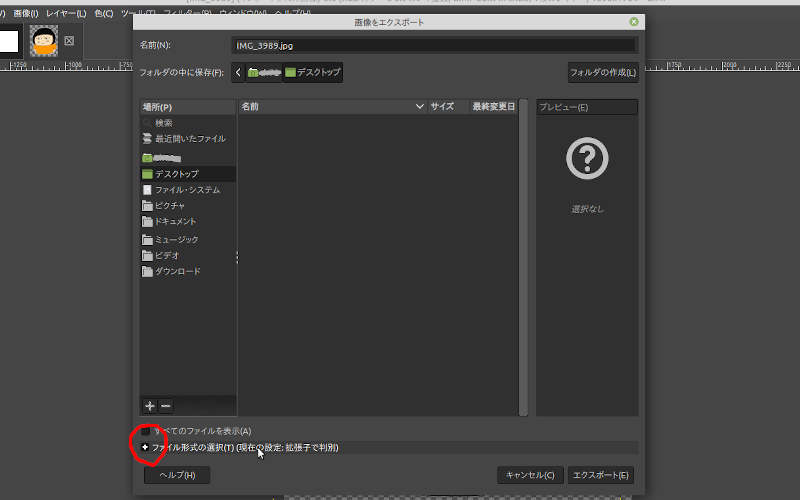
「画像をエクスポート」のダイアログが表示されたら、出力場所を選択し、一番下の”ファイル形式の選択”をクリックします。

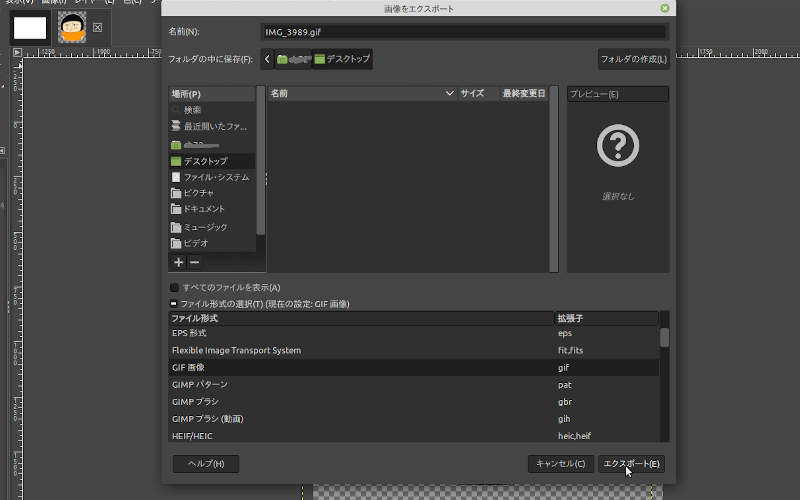
クリックして下に広がったメニューの中から、GIF画像を選択しエクスポートボタンを押します。

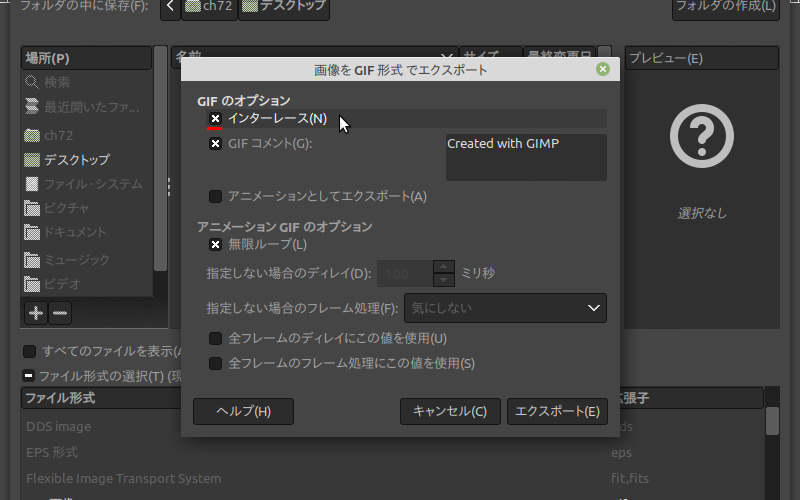
「画像をGIF形式でエクスポート」が出てきたらもう一度エクスポートボタンをクリックします(インターレースやコメントのチェックはどちらでもよいです)。

出力場所をデスクトップにしていたので、デスクトップに透過GIFがエクスポートされました。
Inkscapeでの作業をします
Inkscape(インクスケープ)は、無料でありながらAdobeのIllustratorと似た機能を備えた、ベクター画像を作成できるグラフィックソフトウェアです。
こちらもGIMPと同様、Windows,Mac,Linuxのどの環境でも使っていたことがありますので、個人的にはおすすめのソフトウェアです(頻繁に落ちたりしますが)。
インクスケープを開き、新規ドキュメントができたら、まずは画像のサイズをラインスタンプに合わせましょう。

ラインスタンプで必要な画像とサイズ
ラインスタンプを申請するには、メイン画像、スタンプ画像、トークルームタブ画像がそれぞれ必要になります。
必要数とサイズは以下のとおりです。
| 必要数 | サイズ | |
|---|---|---|
| メイン画像 | 1個 | 横240px × 縦240px |
| スタンプ画像(選択式) | 8個/16個/24個/ 32個/40個 | 横370px × 縦320px(最大) |
| トークルームタブ画像 | 1個 | 横96px × 縦74px |
ここではスタンプ画像を作りたいと思います。
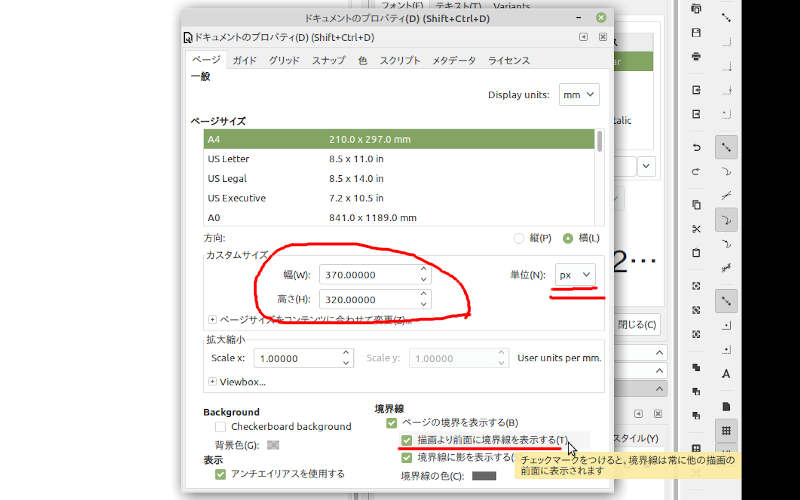
メニューバーから”ファイル”→”ドキュメントのプロパティ”を選択します。

ダイアログが表示されたらカスタムサイズの単位をpx(ピクセル)に変更。
ラインスタンプのサイズである縦370、横320に数字を変更します。
この時、右下の”描画より前面に境界線を表示する”にチェックを入れておくと作業がしやすくなります。
保存をしなくても自動で変更されているので、右上のバツマーク×を押してダイアログを閉じます。
画像をインポートし、文字入れ作業
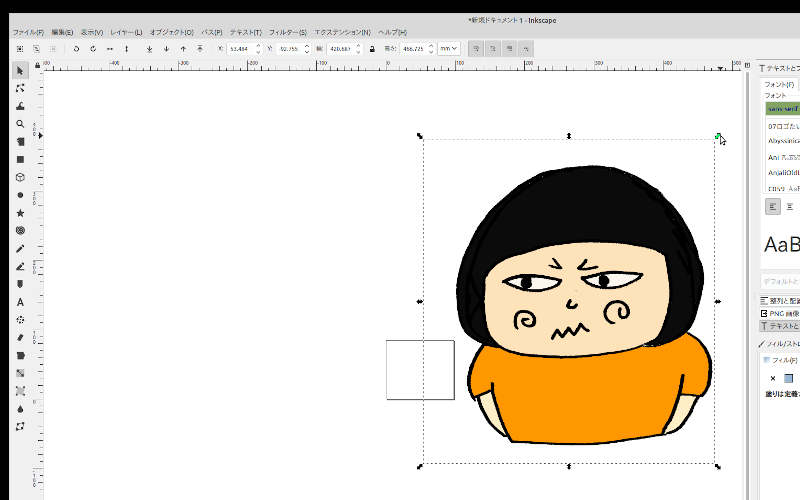
先ほど作成した透過GIFの画像をワークスペースにインポートします。

中央の黒い四角が縦370px、横320pxの枠なので、枠に合わせて画像を縮小します。

枠に画像を合わせたら、文字入れの準備をします。
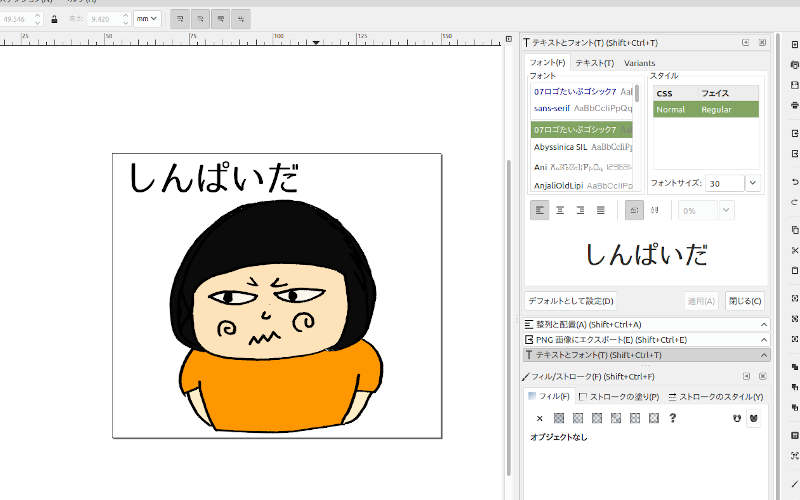
画面左にあるツールバーより、テキストツールを選択し、文字を入力します。
※この時フォントの商用利用が可能か確認しておいてください
私は商用利用可能なロゴタイプゴシックを使わせていただきました(商標登録・Lineスタンプへの使用も自己責任で可能)。

普通はコメントを考えてから絵を描くと思いますが、私にはそんな技術がないので、わたしは絵を描いてからコメントを考えています。
今回の男の子はなんとなく心配そうな顔をしているので「しんぱいだ」というセリフのスタンプにしようと思います。

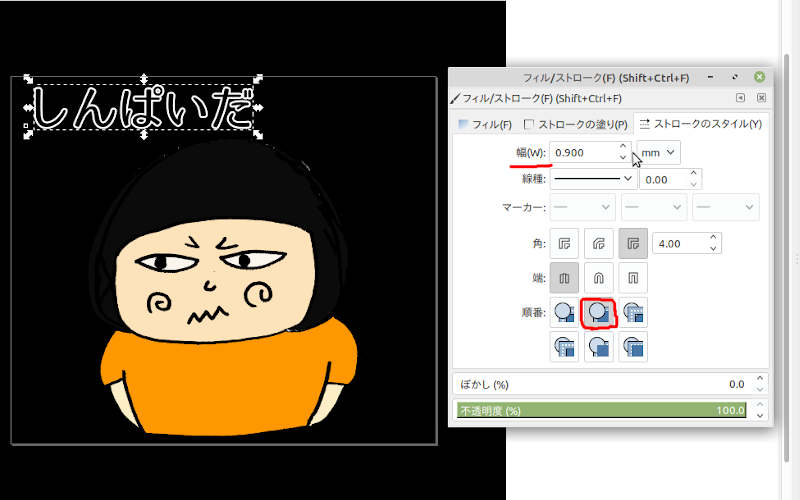
文字を入力したら、黒い背景でも文字が読めるように文字に枠線をつけます。
インクスケープの場合、中の面をフィル、外の線をストロークと呼びます。
ですのでメニューバーよりオブジェクト→フィル/ストロークを選択、
ダイアログからストロークの塗り色、ストロークのスタイルから線の太さを設定します。
文字が決まったら、パス→オブジェクトをパスへを実行してから文字のグループを解除、好きなように配置し大きさや色をデザインします。
クリップでちょっとひと手間
このまま完成でもいいのですが、公式のラインスタンプを見ていると、スタンプの下側が丸く処理されているイラストが多かったように思います。
ここがプロのひと手間なのかな、と思い、マネしてみます。

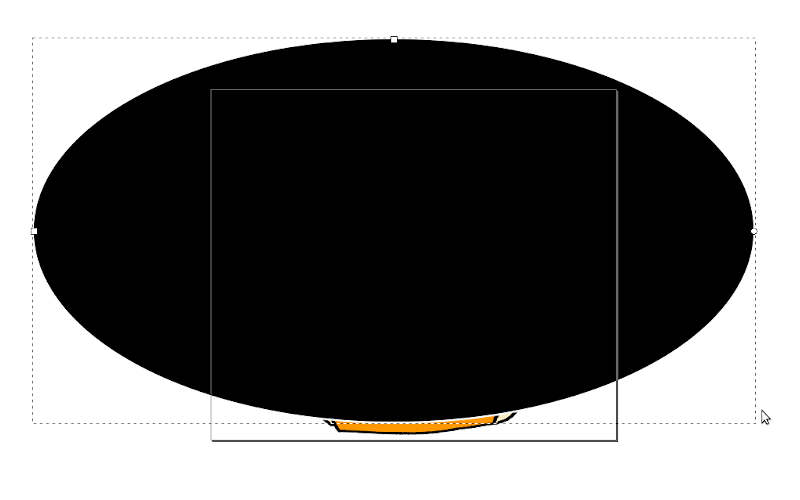
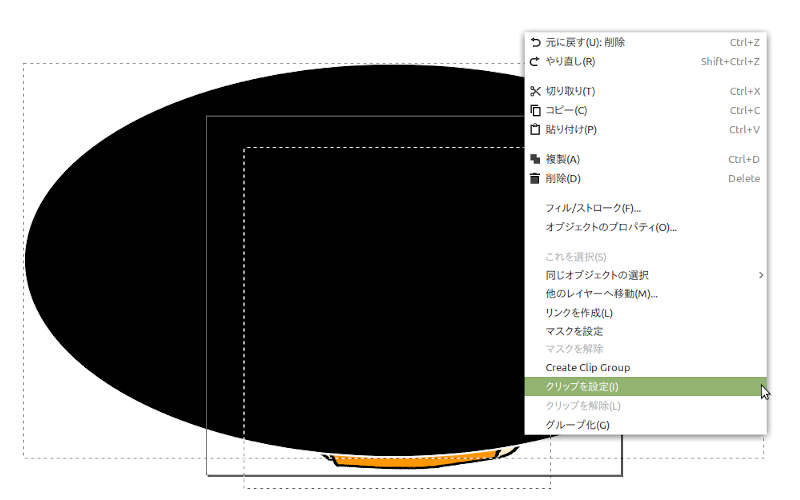
まずはこのように画像の上から円ツールで黒い丸を書きます。

黒い丸と下の画像を一緒に選択してから、右クリック(Macの場合は「control」キーを押しながらクリック)、表示されたメニューの”クリップを設定”をクリックします。

すると、黒丸の中だけが表示されるようになり、イラストの下側が丸くなりました。
ここまできたら、いよいよエクスポートします。
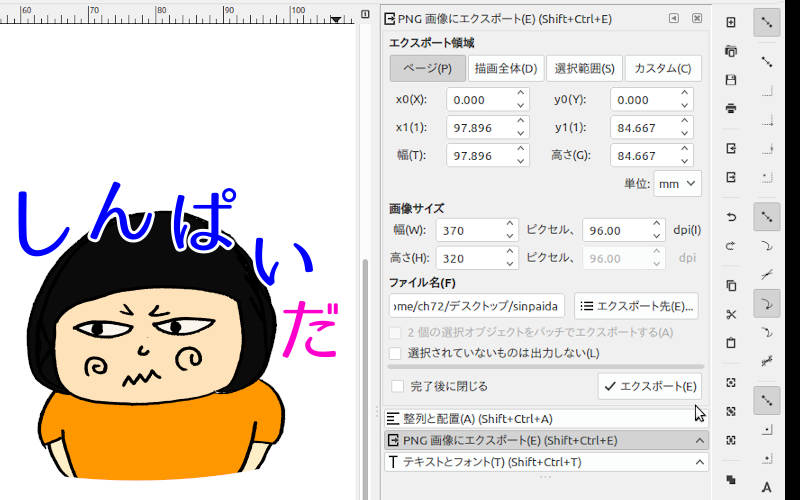
メニューバーの”ファイル”より”PNG画像にエクスポート”を選択します。

必ず”ページ”ボタンを選択し、エクスポート先を設定、エクスポートボタンを押し、エクスポートが完了させます。
ラインスタンプ、完成しました
これでラインスタンプ申請に必要な透過PNGがエクスポートされました。

ラインのトーク画面にイメージを落とし込んでみました。

その他の細かい審査の内容はラインクリエイターズの制作ガイドラインをご確認ください
当たり前ですが、性的なものや暴力的なものや犯罪を助長するものは審査に通りません。
私も上半身裸のイラスト(プロレスラーのキャラクターのつもりでした)は肌の露出が多いということで審査に通りませんでした。
ここまでお読みいただきありがとうございました!!
↓良ければこちらからスタンプ買ってください(笑)

※今回のイラストは記事用に作成したので販売はしておりません